Human parainfluenza virus 3 (HPIV3)

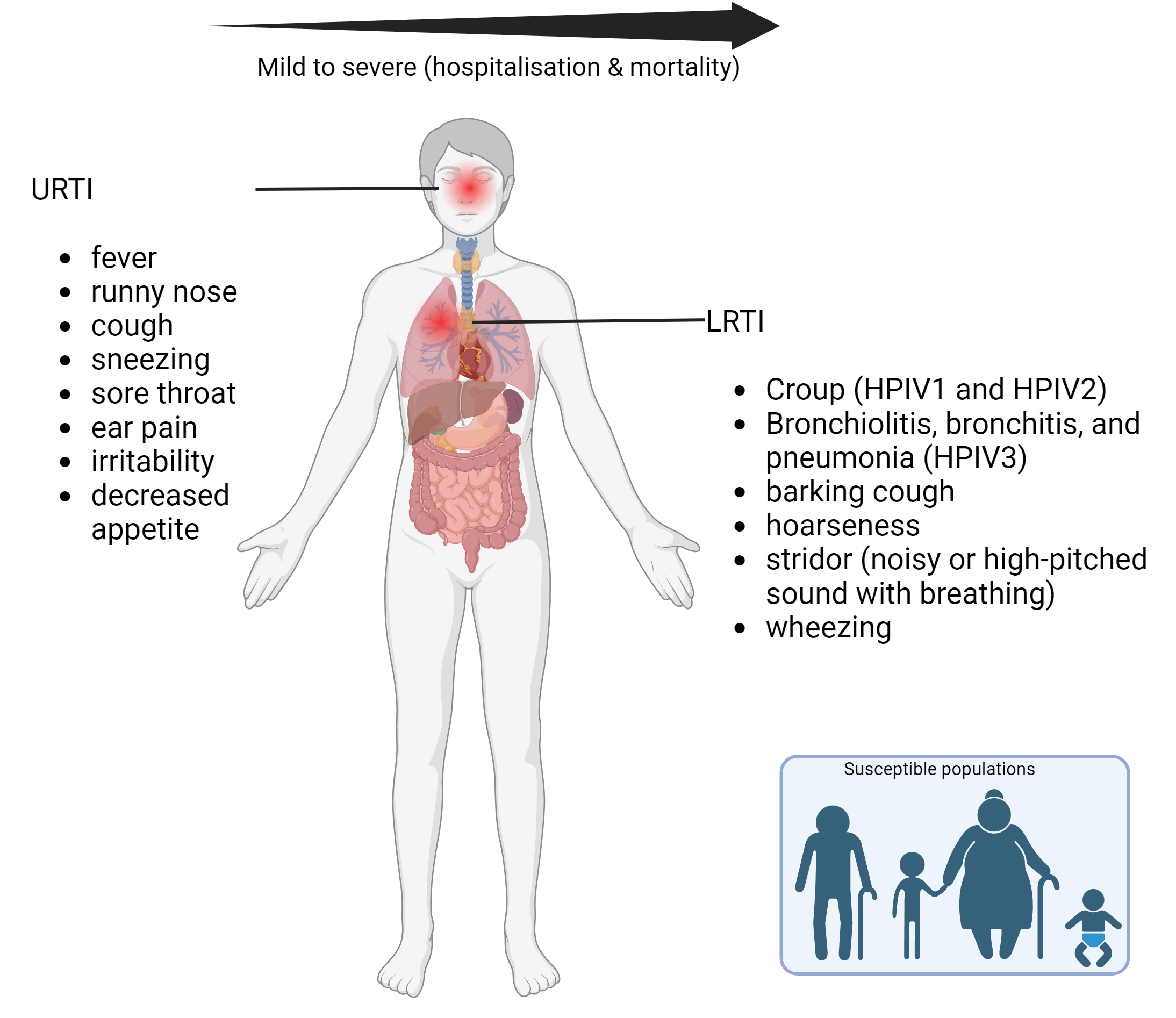
Human parainfluenza viruses (HPIVs) commonly cause upper and lower respiratory illnesses in infants, young children, older adults, and people with weakened immune systems, but anyone can get infected.
Symptoms generally appear 2 to 6 days after infection.

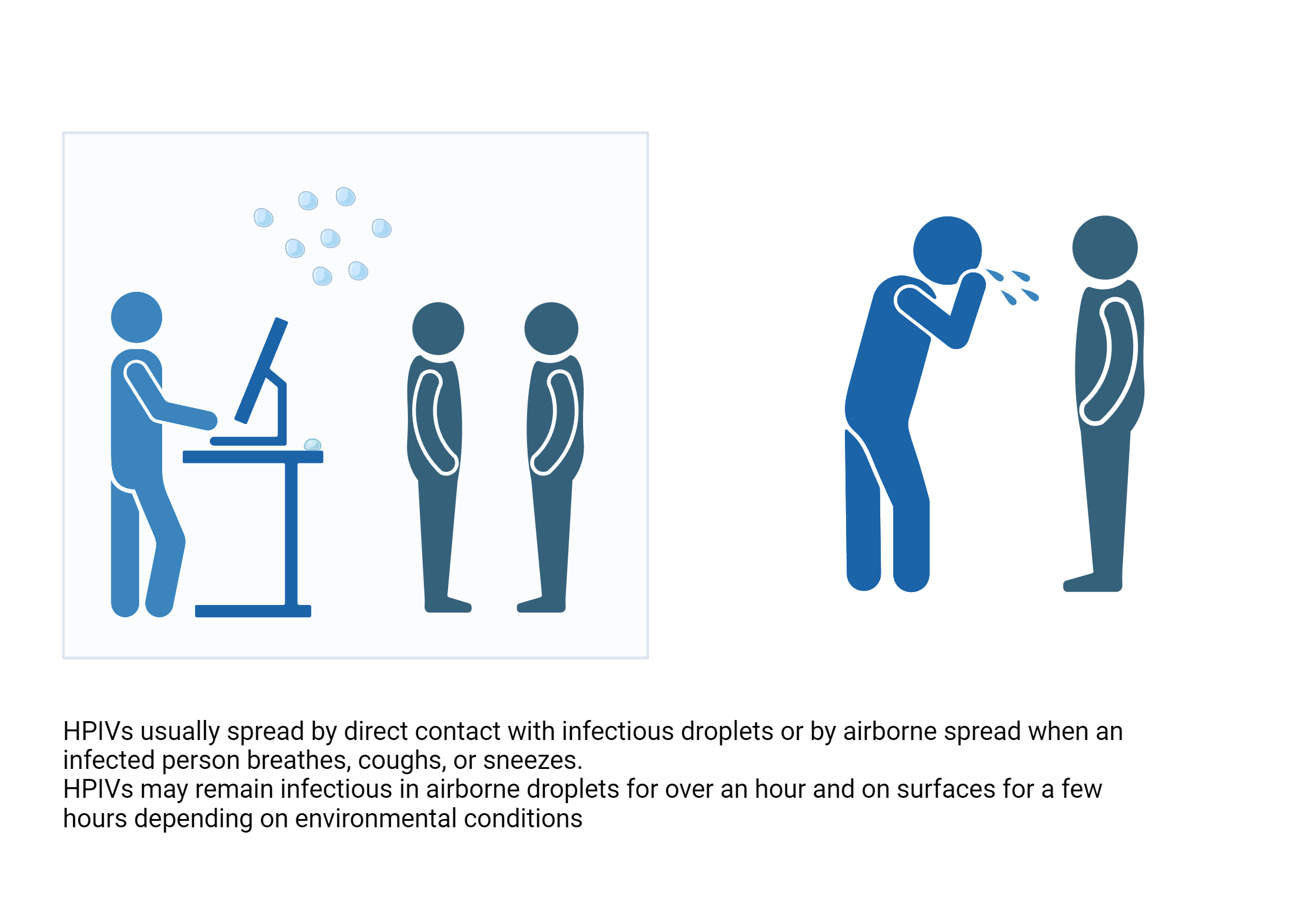
HPIVs usually spread by direct contact with infectious droplets or by airborne spread when an infected person breathes, coughs, or sneezes.
HPIVs may remain infectious in airborne droplets for over an hour and on surfaces for a few hours depending on environmental conditions


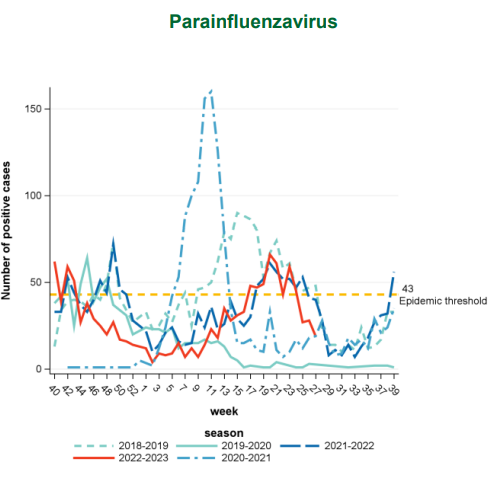
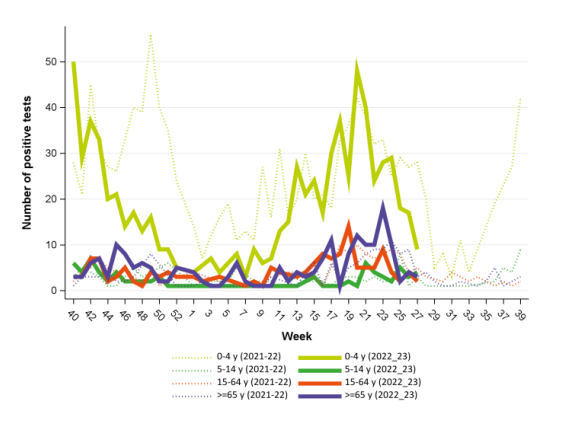
(Reference: Graphs pertaining to RSV seasonality in Belgium have been sourced from Sciensano.)