Zika virus (ZIKV)

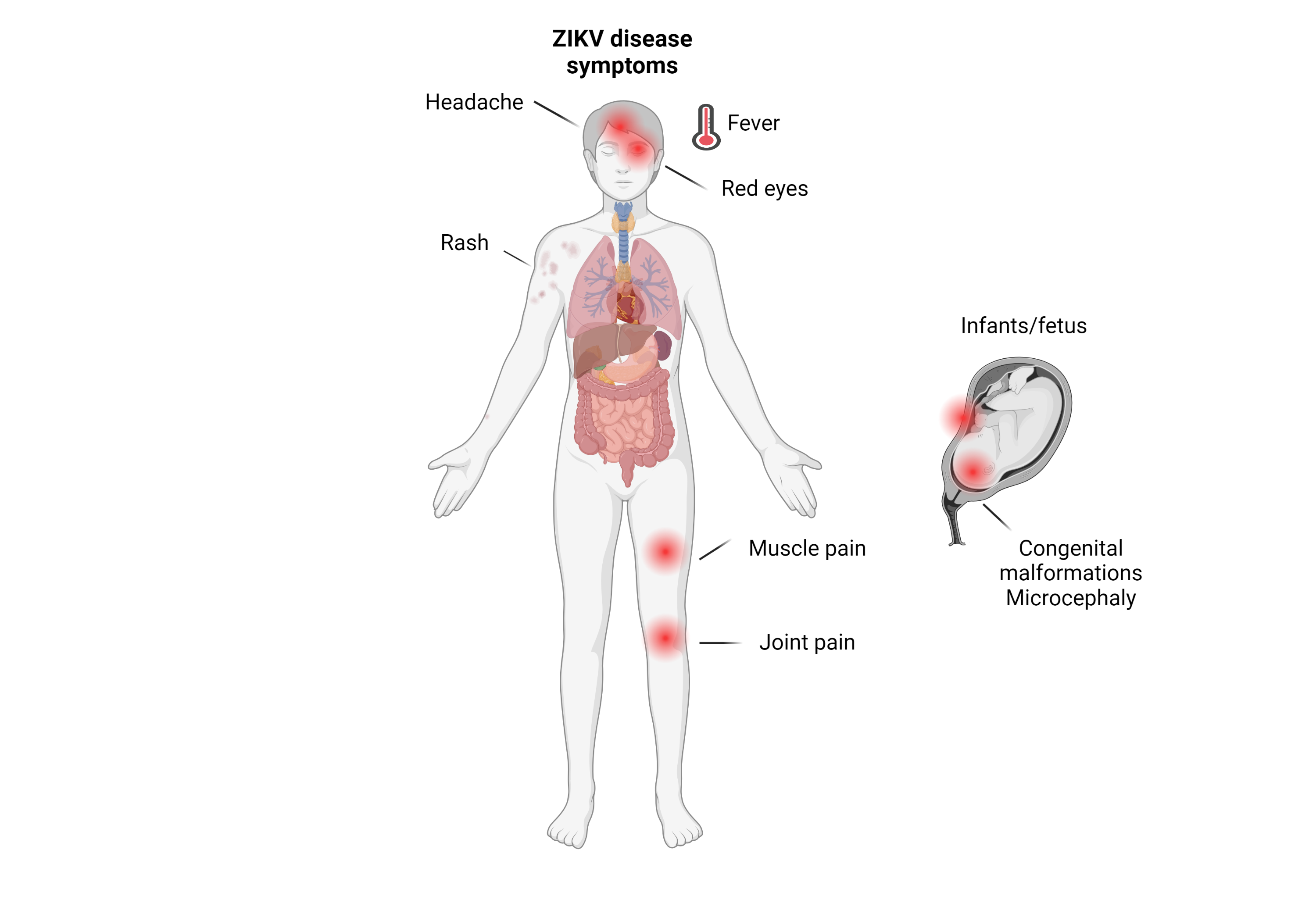
Zika virus infections are usually asymptomatic, but when symptoms do occur, they commonly include fever, joint pain, red eyes, headache, and a maculopapular rash.
The disease has been associated with Guillain-Barre syndrome.
Complication in pregnant woman include microcephaly and other brain malformations.


ZIKV was first isolated in Africa, 1947.
2013 Outbreak in Americas, French Polynesia associate Guillain-Barre syndrome , defect birth , microcephaly.
Include in the Blueprint priority diseases of WHO.
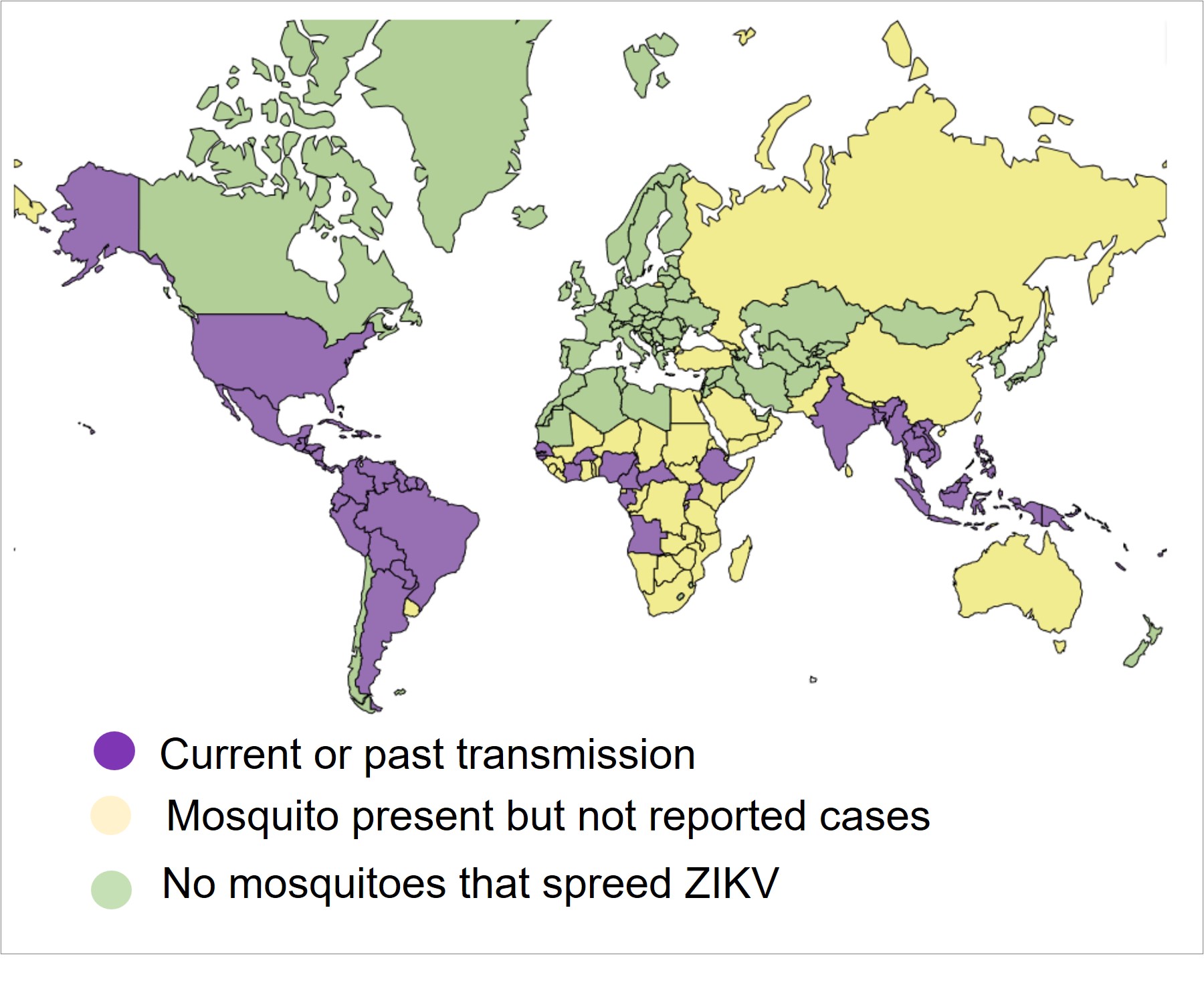
2018 and 2019 number of cases decline, although cases of ZIKV persists at low levels in several countries.
In 2022 was reported 3000 cases, and 4 ZIKV-related deaths.
There are no approved vaccines or antivirals available at the moment for the prevention or treatment ZIKV infection.